
published on 14 January 2022
I had some blog post ideas this month, but none of them seemed like they warranted a post of their own, so I am testing this thought collection post format, maybe this will become a recurring thing, I don’t know.
Recently, I have subconsciously adopted this way of treating $HOME as a kind of todo board. Using your homedir this way may be nothing new for some people, but I really like the approach of just using touch test-packages-after-reboot to create an empty file that just reminds me to do something. This way I don’t have to clog up my actual todo kanban system with relatively unimportant things I have to do on my laptop.
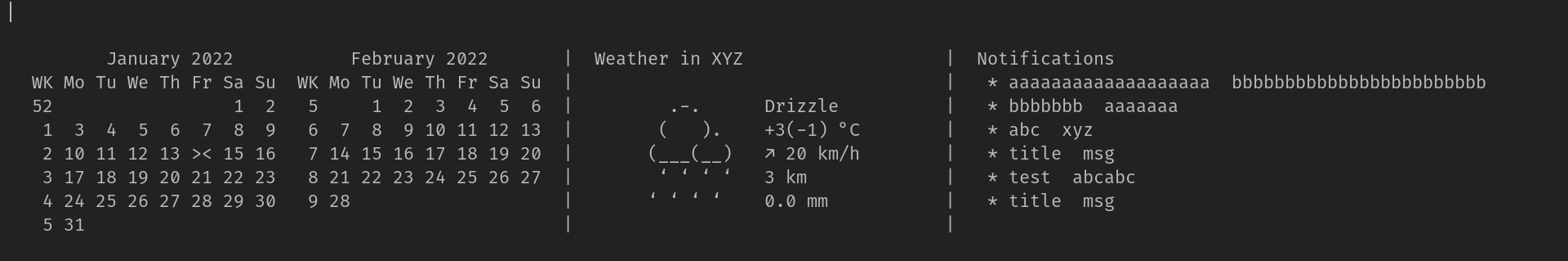
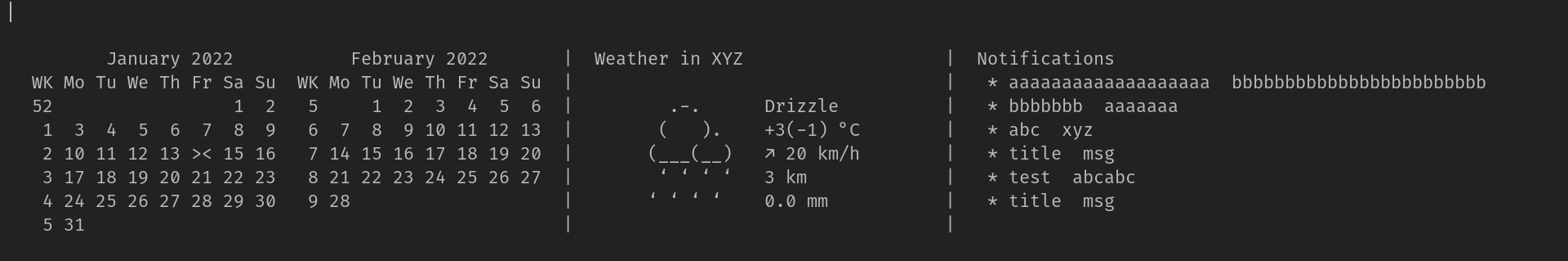
While writing a small script that emulates gnome’s notification panel for my dwm setup (it displays the current and next month, marking today’s date, the local weather and the last few notifications using dmenu) I had to parse the JSON output of dunstctl history (dunst is my notification daemon). My first implementation was using jq, because pretty much everyone on the Internet tells you to use jq when you mention the words “bash” (or shell) and “JSON” or at least that’s my impression. The script was quite slow (it took a noticeable amount of probably like 150-200ms) till the panel showed up which isn’t really acceptable for a panel that’s meant to be brought up spontaneously to glance over it quickly, for example:
$ time dunstctl history | jq -r ".data[][].summary.data"
Executed in 131,05 millis fish external
usr time 147,38 millis 0,00 millis 147,38 millis
sys time 15,02 millis 1,43 millis 13,60 millis
$ time dunstctl history | grep -A2 '"summary" : {' | grep -oP '(?<="data" : ").*?(?="$)' | sed 's|\\||g'
Executed in 46,50 millis fish external
usr time 37,96 millis 0,00 millis 37,96 millis
sys time 23,54 millis 5,58 millis 17,95 millisThat’s a massive difference, jq takes on average 125-140ms and the second command 40-50ms, even though it’s piped multiple times. And yes, there are probably ways to do this more efficiently, but that’s what I came up with and it works good enough. Also, while people who regularly use jq are probably used to it, I find jq’s syntax just annoying and I have to look up how to do something every time I use it, while grep is just so easy to use. By the way, here’s a picture of said panel:

While browsing a gemini blog webring of sorts I wanted to subscribe to a blog using RSS, but the issue was that while I could subscribe to the feed using an http gemini proxy, the links were all not clickable because they all start with gemini:// and Firefox doesn’t understand that. So I installed this auto proxy gemini sites extension and it seems to work, but only on the desktop, when I use the RSS reader app on my phone it’s still not clickable… But I presume this won’t be a regular problem since gemini or gopher sites are kind of hard to find organically on the “normal” web anyways, where most people spend their time. Personally, a gopher or gemini site seems cool but kind of unnecessary, it’s just a thing that would run on my server, potentially widening its attack surface and serving like 3 people if I’m lucky.
I’m always looking for ways to speed up my startpage, which automatically opens when I open a new tab. Previously I used WebP images in favor of JPGs or PNGs because of the file size. The image that is displayed on the site as decoration (or to set the mood) is always the biggest file transferred, even using the WebP format, it comes in at around 80-150kb, depending on the image. But since the AVIF image format is supposed to be supported by most relevant browsers since late 2021, I thought I’d convert them all. And there was a considerable size drop from 3.7mb (sum of all 39 image files) to just 1.7mb! After testing, I had to convert the three animated images back to WebP however, maybe it’s not supported or Firefox just couldn’t load them, haven’t looked into it further, but it’s quite impressive how these compression algorithms are still getting better.
This is a blog post idea I had lying around for a few months but never really had enough ideas/motivation to actually write the post, so let’s count it as an honorable mention, maybe. Last week, I read this short Economist article about performative work. In my short bullet point draft I summarized my idea as: Am I being productive or am I just tagging all of my todos in a different color? Which sort of gets at the same idea I think. The good thing is that I now no longer have to write that post :)